Project 2
The following lesson can be used in conjunction with the menu section of the html/css unit.
Photoshop filters can be used effectively for web projects. In the example
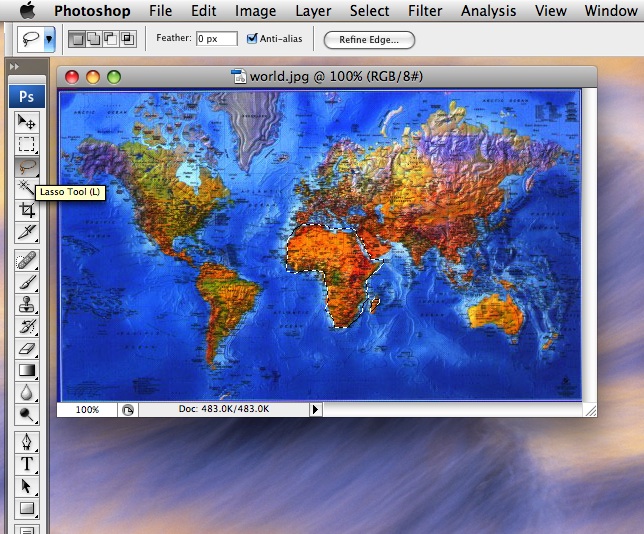
below, we start with a map of the world.

We'll select one continent at a time with the lasso tool. Let's start
with Africa.
This would also be a good time to introduce the magnetic lasso tool which
automatically follows contours of objects. Other important aspects of the lasso tool:
1) holding the the shift key down while using the lasso tool adds to a previous selection
2) holding the the option key down while using the lasso tool subtracts from a previous selection
1) holding the the shift key down while using the lasso tool adds to a previous selection
2) holding the the option key down while using the lasso tool subtracts from a previous selection

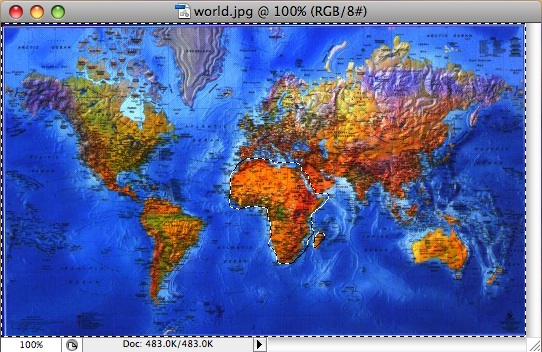
Next we want to select the inverse of our selection (everything but Africa) so we press
command - shift I (the letter I, not the numeral 1).

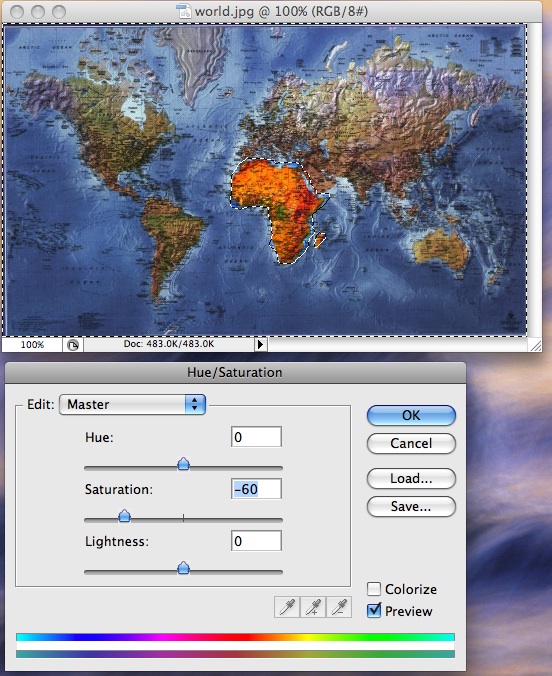
We're ready to apply our desired effect which is to slightly desaturate the rest of the image.
Press command - U to bring up the hue/saturation dialog box. Set the saturation to minus 60.

Save the file as a jpg image. Call it africa.jpg. Repeat the process for each continent.
We're ready to create our web project using the following html as a template.
This is the index.html page for displaying the world. We'll make
a similar page for each continent. Remember to rename each html page using the names set out in the list. Also
change the id="current" tag to the appropriate continent. Display the image for the current continent.
You'll need the minitabs.css file for the menu to display correctly. You can download it
here
View Final Result
Sample Projects
- Students will create a similar website using a family picture.
- Students will create a similar website using a google map of their school.
- Students will create a similar website selecting an image from one of the sciences.
anatomy - the skeletal system, the major organs, the eye, the brain
astronomy - the solar system, etc.
- Students will create a similar website selecting an image or a map from history.
Civil War states, Napoleonic Europe, World War II powers, etc.